目前我們已經安裝好 Deno 的執行環境了,接下來因為要使用 Deno 來撰寫 GraphQL API,所以今天先來安裝 GraphQL 的執行環境。
依照 gql 套件官方說明,裡面文件所提供的原始碼來執行,其實會有一點問題,主要在於套件路徑及 Deno 版本更新的問題。
不過問題不大,我直接做了點調整,在 webmix_api 資料夾底下,建立 graphql.ts 檔案,內容如下:
import { serve } from "https://deno.land/std@0.154.0/http/server.ts";
import { GraphQLHTTP } from "https://deno.land/x/gql@1.1.2/mod.ts";
import { makeExecutableSchema } from "https://deno.land/x/graphql_tools@0.0.2/mod.ts";
import { gql } from "https://deno.land/x/graphql_tag@0.0.1/mod.ts";
const port = 8080; // 指定 port
const typeDefs = gql`
type Query {
hello: String
}
`;
const resolvers = { Query: { hello: () => `Hello World!` } };
const handler = async (req) => {
const { pathname } = new URL(req.url);
// 指定路徑
return pathname === '/graphql'
? await GraphQLHTTP<Request>({
schema: makeExecutableSchema({ resolvers, typeDefs }),
graphiql: true
})(req)
: new Response('Not Found', { status: 404 });
};
//啟動 GraphQL 伺服器
console.log(`GraphQL HTTP webserver running. Access it at: http://localhost:${port}/graphql`);
await serve(handler, { port });
一樣分兩個方式,請擇一執行:
在專案資料夾底下,執行以下指令:
deno run --allow-net graphql.ts
會看到如下示意圖:
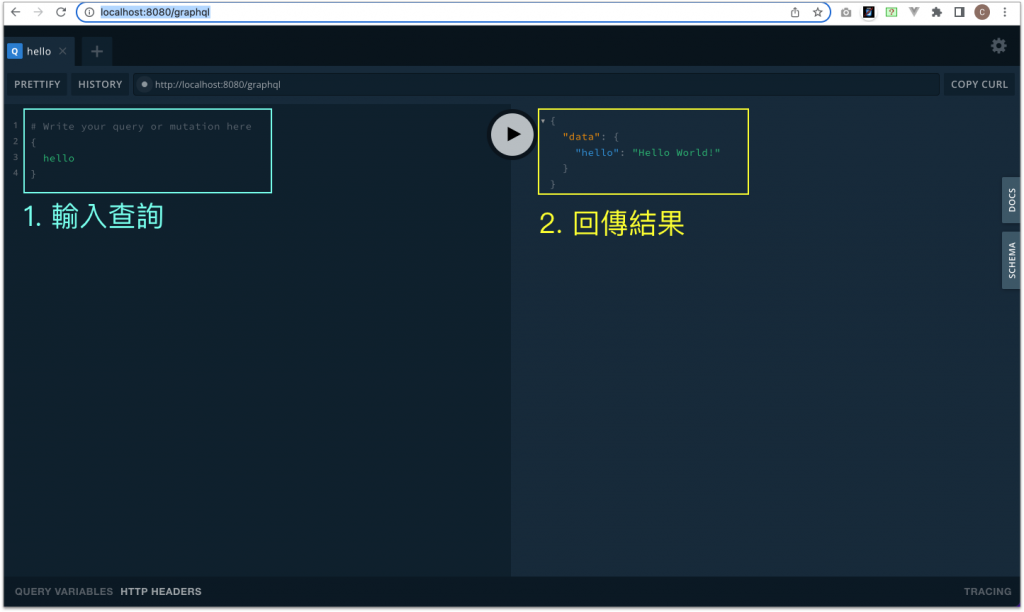
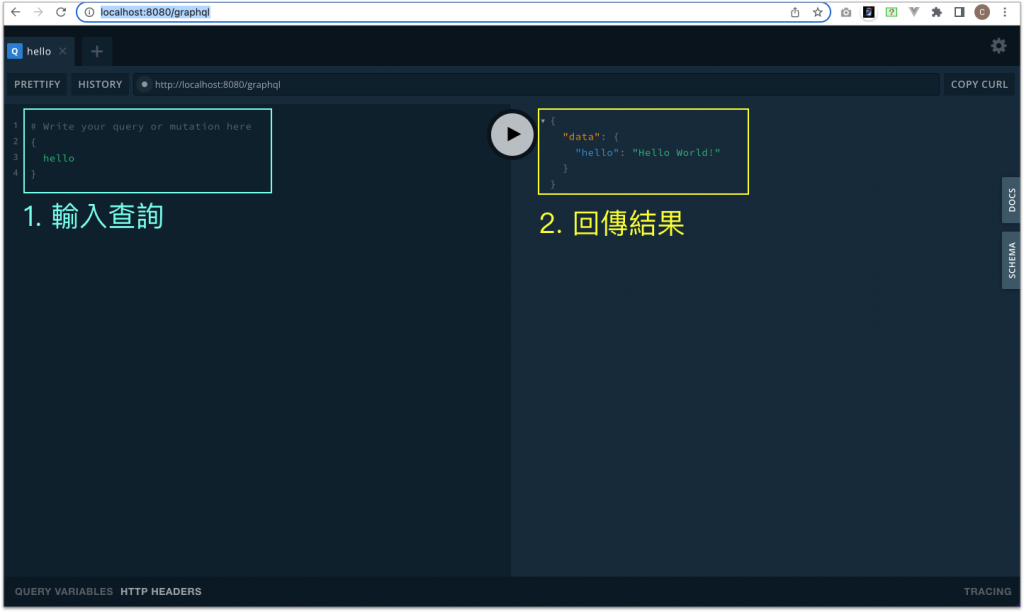
上圖藍色區域選取起來的網址(http://localhost:8080/graphql),就是可以拿來瀏覽 GraphQL 的測試環境,將網址丟到瀏覽器,然後將可以看到如下圖,然後可以輸入左側的查詢、右側會有回傳結果:

在專案資料夾底下,執行以下指令:
docker run -it -p 8080:8080 --name webmix_api -v $PWD:/app denoland/deno:alpine run --allow-net /app/graphql.ts
就可以直接輸入網址(http://localhost:8080/graphql),看到 GraphQL 的測試環境如下圖,然後可以輸入左側的查詢、右側會有回傳結果:

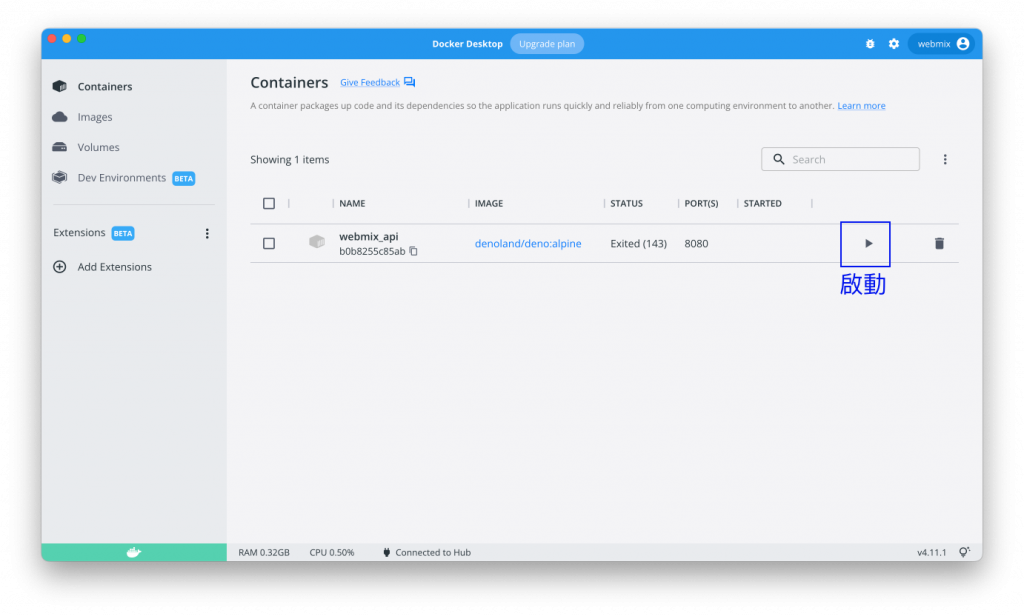
當然使用 Docker 產生了 container 容器,下次要再開啟會比較方便些,直接從 Docker Desktop 的啟動按鈕,按下去即可啟動,如下圖藍框處:

經由上述的步驟,已建立好了 GraphQL 的執行環境了,但有一個問題,就是若我們將 graphql.ts 的檔案做更動的話,再去做查詢,其實並沒有回傳我們更改後的結果,例如在 graphql.ts 檔案中,有以下一行原始碼:
const resolvers = { Query: { hello: () => `Hello World!` } };
可試著將 Hello World 更改成其它文字,再去測試看看查詢,發現並沒有正確回傳結果。
解決方式:Deno 有內建的偵測檔案若有更動的話,會自動重啟,也就是在啟動時加上 --watch 參數即可。
如果是沒有安裝 docker 的讀者,可執行以下:
deno run --allow-net --watch graphql.ts
如果有安裝 Docker 的讀者,可執行以下:
docker run -it -p 8080:8080 --name webmix_api -v $PWD:/app denoland/deno:alpine run --allow-net --watch /app/graphql.ts
這樣就可以解決了。
過去都是使用 RESTful 來寫 API,使用 GraphQL 來撰寫 API,也是新的嚐試,持續努力。
